Please download and read the example chapters to get a sense of what the rest of the book is like. The example chapters cover the initial project setup and the first three tests of the spreadsheet that is built throughout the book.
But don't just take my word for it… Here's what others are saying:
Want to get better at TDD and React/Typescript? Grab this book where you'll be pair programming with an experienced engineer.
I've had the pleasure of pairing with
@ChristophGockel in the past. Can't recommend it enough. You'll learn a lot while having tons of fun.
I can only recommend the book. It's a very good read and the project example makes everything really easy to understand. So it's not just pure theory. If you've always wanted to delve into the world of TDD, this is a really good guide. (translated)
August 6thChristoph is very good with:
- Javascript/Typescript ✅
- TDD ✅
- Pairing ✅
- Spreadsheets ✅
- Teaching ✅
This is an instabuy 🚀
August 2ndHave you read about test-driven development and are now wondering how to write anything real with it?
Or maybe you're experienced with it already but now getting into React and want to learn more about approaches and tools to test-drive a non-trivial React component.
Fear not, Build Your Own Spreadsheet has you covered either way!
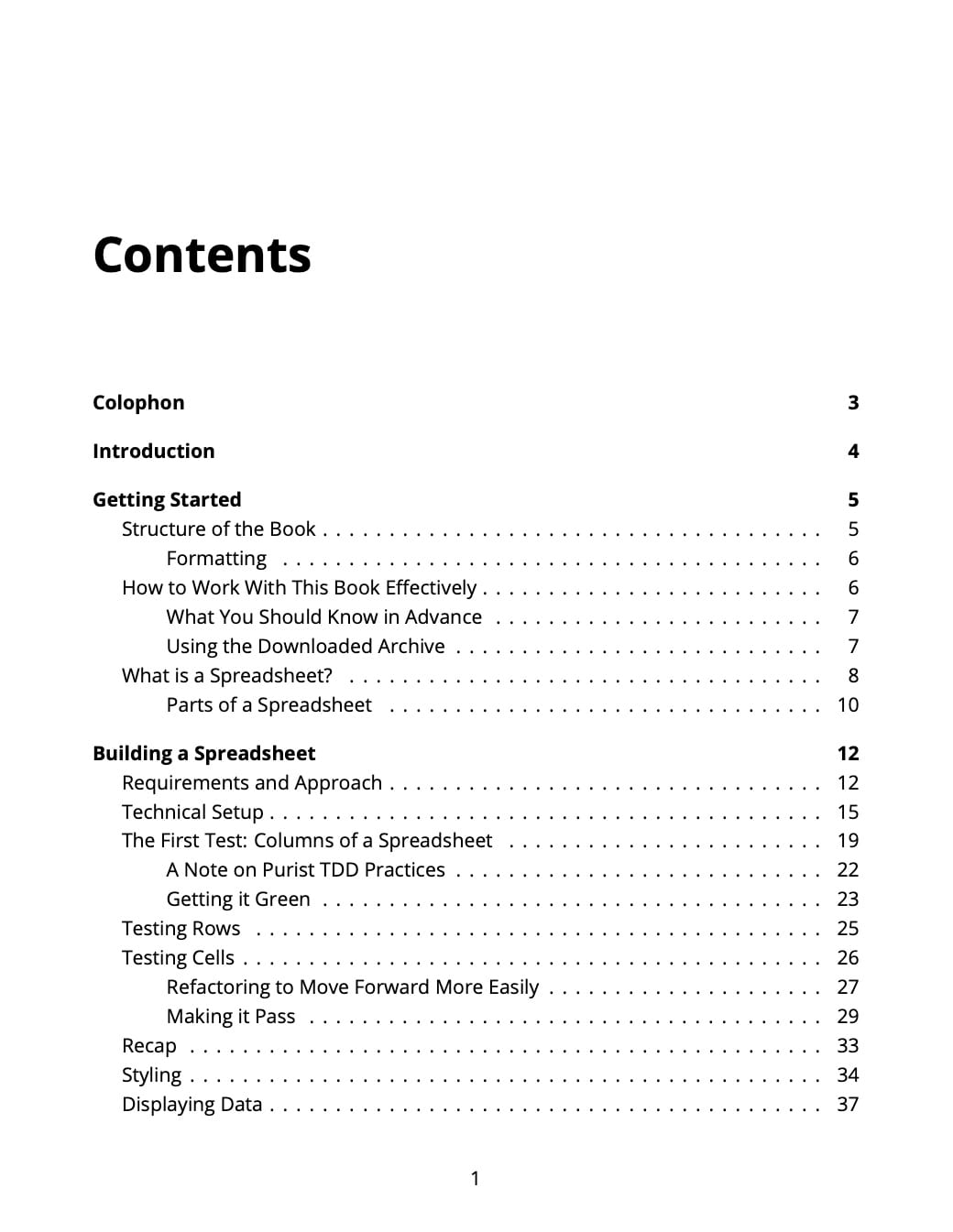
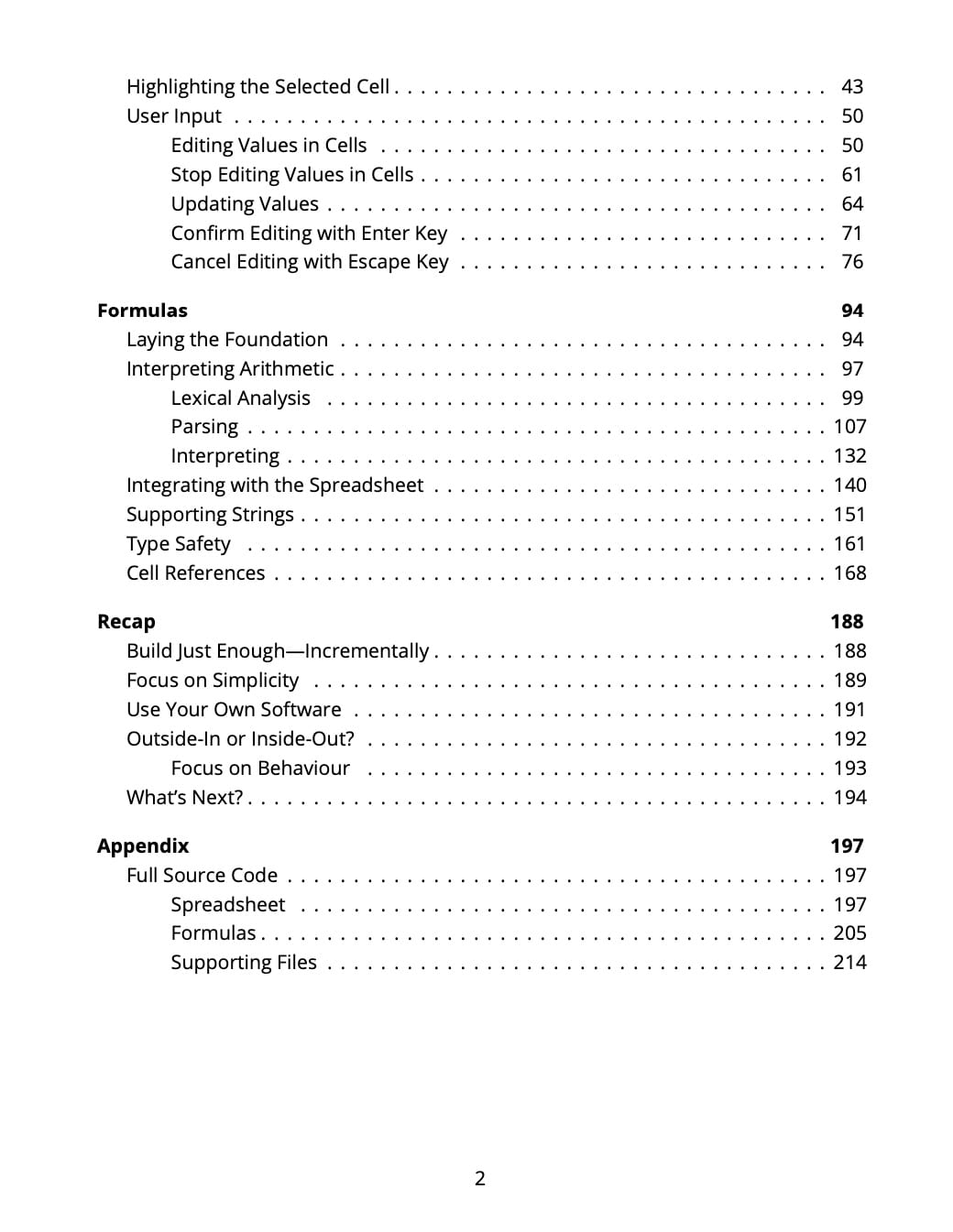
This is the full table of contents:
The spreadsheet in the book is going to be built with TypeScript and React. For testing, we'll use Vitest as our test runner and React Testing Library for the React specific testing.
After the main spreadsheet component is built, the book continues to test-drive spreadsheet formulas. All the way from the lexical analysis of user input, to parsing it and interpreting formulas like =A3 * 42. Basic arithmetic is supported (including operator precedence) and you can also reference other cell values!
You can try it yourself below, where the final version of the spreadsheet is available!
In order to get the most out of the book, a basic level of JavaScript and React is helpful. Not required, but knowing React, JSX and core hooks like useState will be used without a longer explanation of how they work. But even when you're at the beginning of your React journey, I think from the context of how we're building the component, you'll be able to follow along. If you're unsure, please check the example chapters you can download.
This is the final component that we're building in the book. Go ahead and double-click a cell to change its value and see what it does!
| A | B | C | D |
|---|
| 1 | Strings: | Hello | World | 1 |
|---|
| 2 | Concatenated: | Hello World | | 2 |
|---|
| 3 | | | | 3 |
|---|
| 4 | References: | 42 | | --- |
|---|
| 5 | Error: | #ERROR | D1+D2+D3= | 6 |
|---|
Supported Features include:
- Displaying tabular data.
- Highlighting of the currently selected cell.
- Double-clicking of a cell to edit its content.
- Basic keyboard support to confirm or cancel editing
(Enter/Escape key). - Formulas containing arithmetic (+,-,*,/).
- Formulas that concatenate strings (&).